Konfirmasi Pembayaran Magento Module
Di kebanyakan Toko Online yang ada di Indonesia masih menggunakan pembayaran secara manual, seperti Setor Tunai, Internet Banking, SMS Banking dll pada saat pelanggan melakukan transaksi. Lalu, bagaimana cara agar pemilik Toko Online tahu bahwa pelanggan sudah melakukan pembayaran terhadap barang atau jasa yang dibeli? Tentunya dibutuhkan sebuah konfirmasi oleh pembeli yang sudah melakukan pembayaran. Bisa menghubungi pemilik Toko Online lewat SMS, email atau pemilik Toko Online menyediakan sebuah form yang dapat diakses oleh pembeli untuk melakukan konfirmasi terhadap pembayaran yang sudah dilakukan.Disini saya membuat sebuah Modul Konfirmasi Pembayaran / Payment Confirmation yang dapat digunakan pada Toko Online yang menggunakan Magento sebagai engine nya. Di dalam Module Konfirmasi Pembayaran/ Payment Confirmation ini, pembeli yang sudah melakukan pembayaran dapat mengisikan form-form yang berisi data-data transfer yang sudah dilakukan. Kemudian, data-data tersebut akan tersimpan di Backend Magento. Dan, sebagai notifikasi akan terkirim sebuah email kepada pemilik Toko Online / Store Owner.
Untuk Demo Magento Module Konfirmasi Pembayaran Backend dan Frontend, silakan Klik link dibawah :
Magento Backend Username dan password :
Username : demo
Password : admin1234
Magento Module Frontend
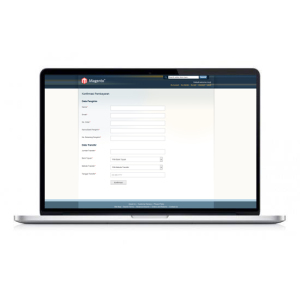
Pada halaman frontend, terdapat form yang berisi inputan dan wajib diisi oleh pembeli yang sudah melakukan pembayaran. Halaman ini terdapat di app\design\frontend\base\default\template\konfirmasipembayaran\index.phtml. Anda bisa mengedit halaman ini untuk menambahkan kalimat penjelasan sesuai keperluan. Setelah data di submit, makaann akan muncul halaman sukses. Halaman ini ada di app\design\frontend\base\default\template\konfirmasipembayaran\sukses.phtml
Magento Module Backend
Pada demo backend, login telebih dahulu menggunakan username dan password diatas. Data-data yang diinput di frontend akan tampil di halaman backend ini. Notifikasi email diterima oleh store owner. Jika ingin mengganti masuk ke magento backend-> System->Configuration->Store Email Address. Email notofikasi akan diterima oleh General Contact. Sedangkan email yang tertera pada halaman sukses adalah support email (Customer Support).
Module ini dapat anda download melalui link dibawah. Semoga membantu teman-teman pemilik Toko Online magento agar bisnis nya lebih berrkembang. 😀
Jika memiliki kesulitan dalam menginstall module silakan masukkan komentar di bawah atau email saya melalui info@adisthana.com