Cara Membuat Child Theme di WordPress – Programmer WordPress menambahkan kemampuan untuk membuat child theme WordPress agar kamu bisa membuat sub-theme berdasarkan karakteristik dari theme utama. Child theme akan memungkinkan kamu untuk menggunakan dan memodifikasi theme utama. Kemudian menyimpan child theme terpisah tanpa mempengaruhi theme utama. Dalam tutorial ini, kamu akan mempelajari bagaimana cara membuat dan mengkostum child theme di WordPress.
Bagaimana cara kerja Child Theme?
Child theme berada pada direktori terpisah dari theme utama. Setiap direktori child harus memiliki file style.css dan functions.php sendiri. Filr tambahan yang dikostumasi bisa ditambahkan sesusai dengan kebutuhan, namun file tersebut direkomendasikan agar theme bisa berfungsi dengan normal.
Dengan menggunakan file .css dan .php yang relevan, kamu bisa memodifikasi apapun mulai dari styling dan parameter layout hingga coding yang sebenarnya dan sscript yang digunakan oleh child theme WordPress, bahkan jika script tersebut tidak terdapat pada direktori utama.
Baca juga : Manfaat SEO untuk website
Bayangkan chlid theme WordPress sebagai lapisan yang berada di atas theme utama. Jika pengunjung membuka website kamu, WordPress pertama kali akan me-load child theme dan kemudian menurukan style dan fungsi yang hilang dari theme utama. Hasilnya, mayoritas coding kamu tetap akan mengambil dari direktori utama, namun telah dimodifikasi sesuai dengan parameter pada child theme sebelum konten ditampilkan pada halaman.
Apa saja yang dibutuhkan?
Sebelum memulai, ada beberapa hal yang kamu butuhkan, seperti :
- Akses ke halaman admin WordPress
- Akses ke File Manager atau aplikasi FTP
Langkah-langkah Membuat Child Theme di WordPress
Langkah 1
Dalam membuat sebuah child theme tidak sesulit membuat 1 theme khusus. Kamu dapat membuat sebuah direktori untuk child theme di dalam direktori wp-content/themes. Untuk menjaga susunan direktori agar tetap baik, kamu bisa menambahkan -child di bagian akhir nama theme utama. Kamu juga dapat menambahkan nama dai project tertentu jika kamu mau. Pastikan kamu tidak menggunakan spasi dalam nama file, karena akan berakibat munculnya eror. Untuk membuat direktori baru, kamu bisa lakukan dengan menggunakan aplikasi FTP atau File Manager.
Contoh berikut menggunakan File Manager untuk membuat child theme berdasarkan theme Twenty Seventeen , Jadi alamat folder child themenya adalah wp-conten/themes/twentyseventeen-child
1. Buka Control Panel Hostinger dan klik File Manager
2. Buka direktory instalasi WordPress kamu (biasanya public_html) dan buka folder wp-content/themes
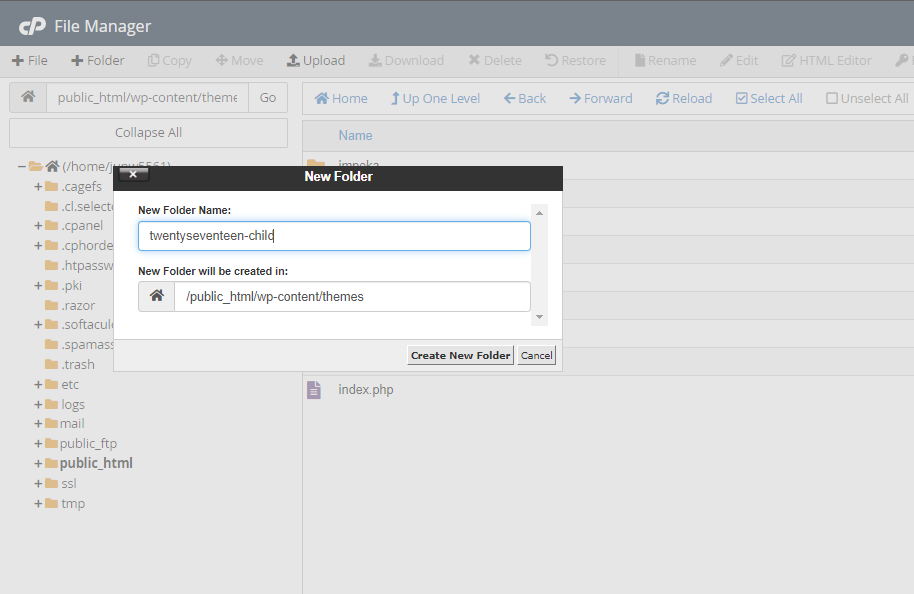
3. Klik icon Create New Folder, masukan nama child theme, lalu klik Crate.

4. Buka folder child teheme yang baru dibuat
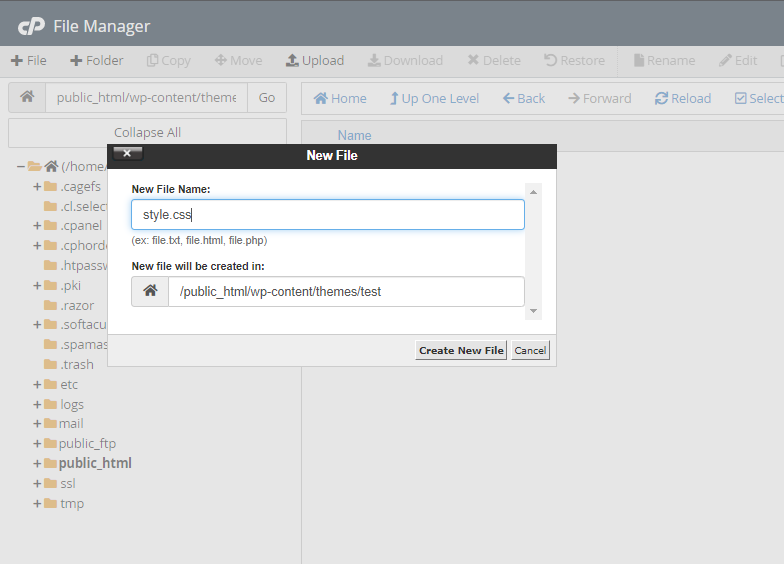
5. Klik tombol New File dan masukan style.css sebagai nama, lalu klik Create

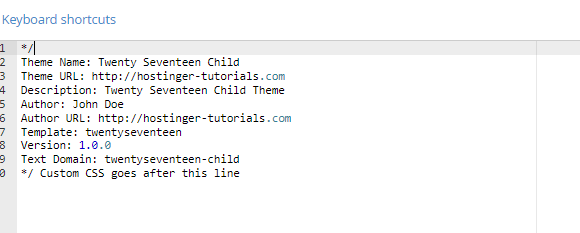
6. Tambahkan kode berikut ini :
*/ Theme Name : Twenty Seventeen Child Theme URL : http://awbalidigital.com Description : Twenty Seventeen Child Theme Author : John Doe Author URL : http://hostinger-tutorials.com Template : twentyseventeen Version : 1.0.o Text Domain : twentyseventeen-child */ Custom CSS goesafter this line
7. Ganti semua isinya menjadi sesuai dengan nama theme dan domain kamu. Bagian yang terpenting ialah bagian Templates dan @import, karena bagian tersebut akan menyatakan pada sistem WordPress, child theme kamu berbasis dari theme utama yang mana. Setelah selesai, klik Save.

8. Tambahkan file functions.php baru di dalam folder yang sama, namun jangan copy/paste kode dari file theme utama, sebab perlu dipisahkan dari modifikasi apapun yang kamu lakukan untuk child theme. Buat file baru dan tambahkan fungsi .php yang dibutuhkan untuk child theme kamu.
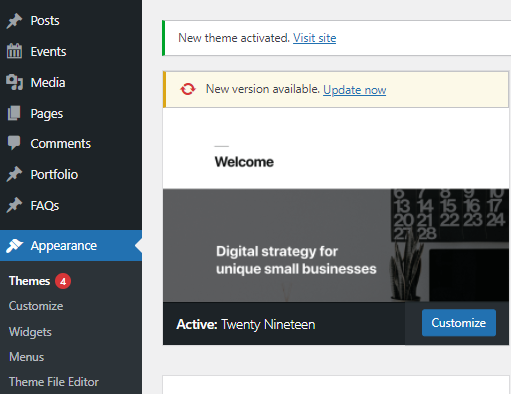
9. Dari halaman admin WorPress, buka menu Appearance -> Themes untuk melihat child theme baru yang sudah kamu buat dan klik Activate.

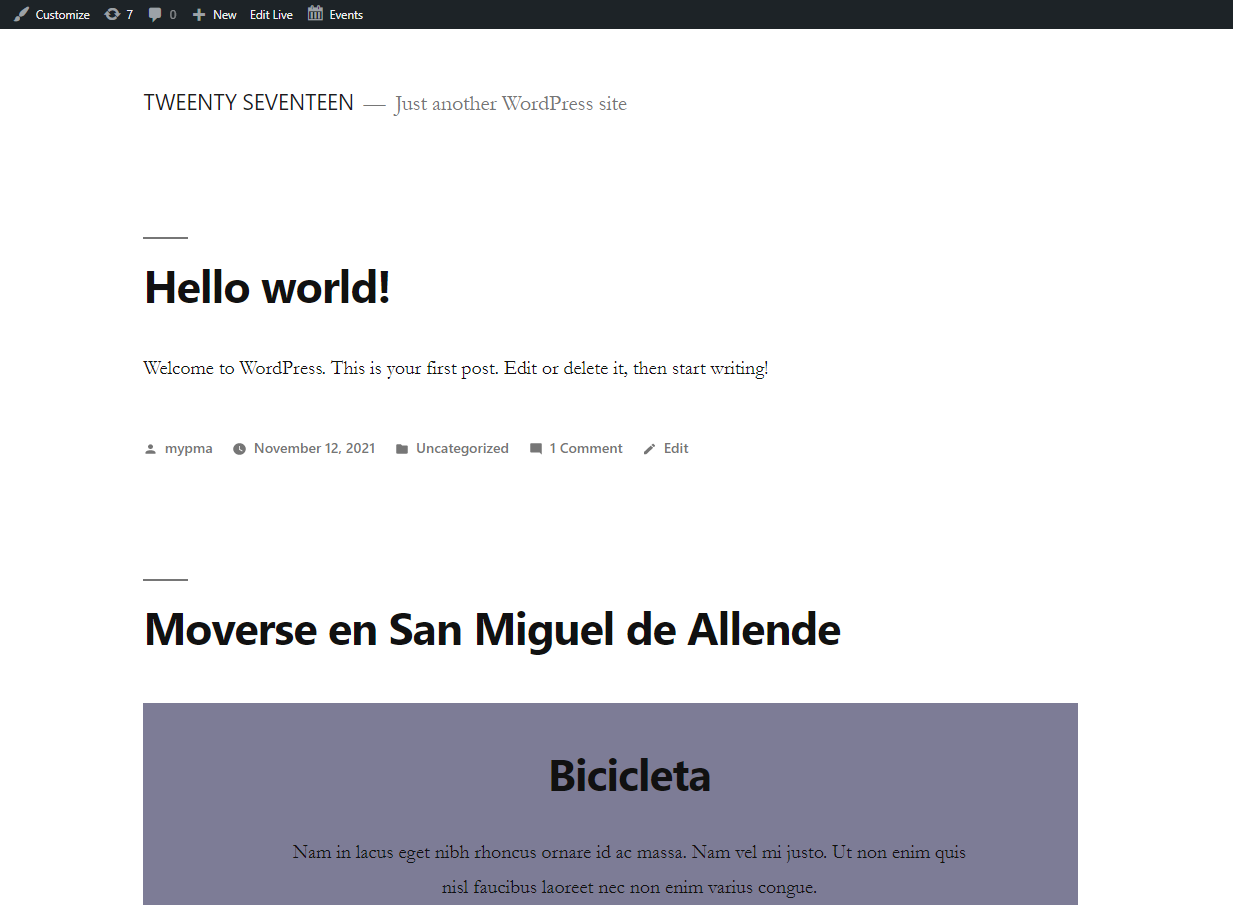
10. Buka website dan kamu akan melihat theme dengan beberapa keanehan, seperti gambar berikut. Jangan khawatir, karena file Functions.php belum diikutkan dengan theme utama.

11. Dari halaman admin WordPress, buka menu Appearance -> Editor dan pilih functions.php.
12. WordPress memiliki fungsi untuk memanggil CSS dari theme utama. Copy dan paste kode berikut ke file function.php pada child theme kamu :
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
function enqueue_parent_styles(){
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css');}
?>
13. Klik Update di bagian bawah halaman untuk menyimpan perubahan.
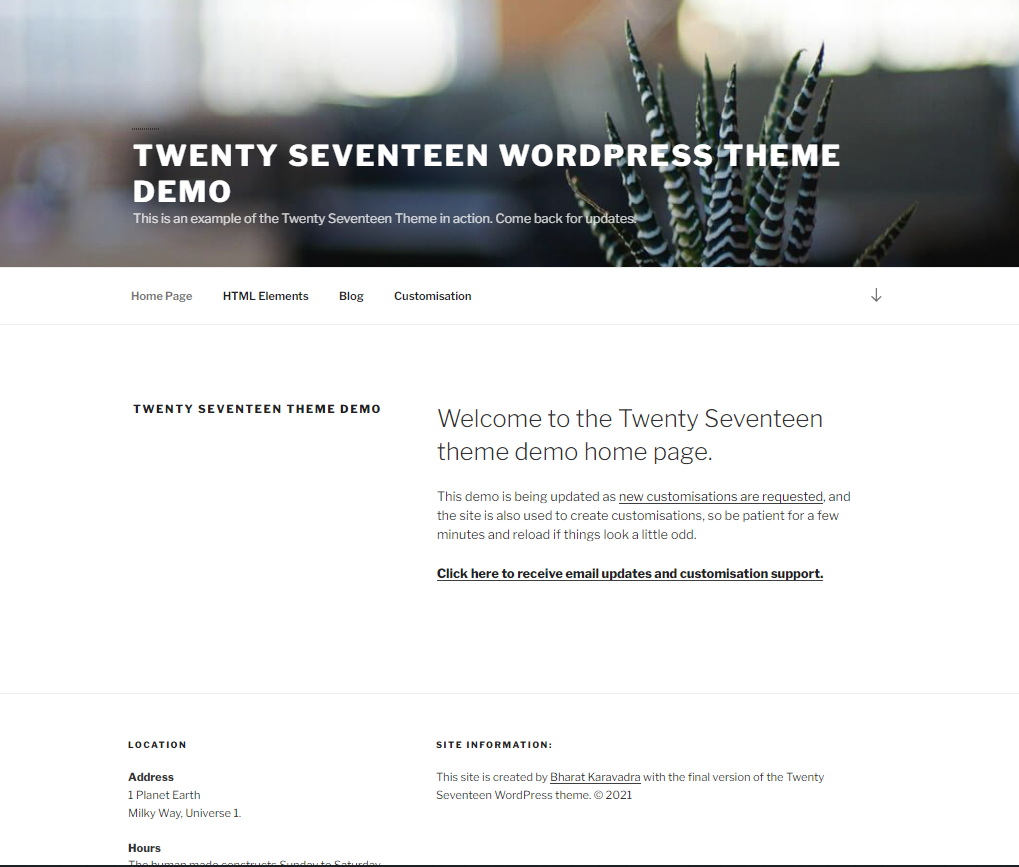
14. Buka kembali website kamu. Kamu akan melihat CSS yang sudah bisa dipanggil dan theme sekarang sudah terlihat sama persis dengan theme utama.

Langkah 2 – Mengkostumisasi Child Theme
Langkah 2.1 – Mengkustomisasi tampilan child theme
Untuk mengkostumisasi tampilan theme, kamu harus mengedit file mengedit custom.css milik child theme kamu. Kamu bisa menggunakan text editor atau aplikasi FTP, file manager atau menggunakan editor WordPress (Appearance->Editor).Kamu juga harus memahami prinsip dasar dari CSS dan paham bagaimana cara inspect element menggunakan web browser.
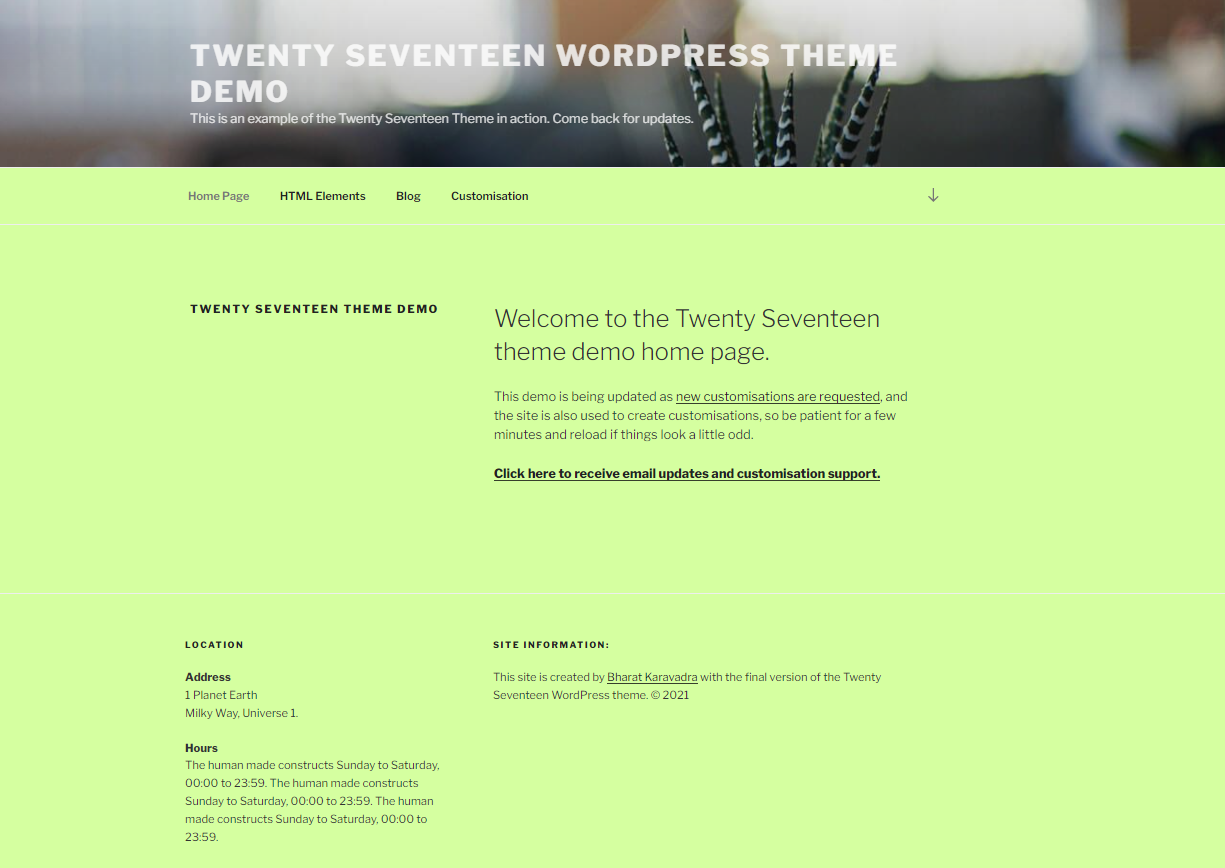
Sebagai contoh, untuk mengganti warna background child theme WordPress, tambahkan kode berikut ke file style.css :
.site-content-contain {background-color:#d5ffa);
position: relative;}
Lihatlah bagaimana perubahan ini mengubah tampilan WordPress. Ikuti proses yang sama untuk mengganti element lain yang ingin kamu ganti.

Langkah 2.2 – Menambahkan dan menghapus fitur
Kelebihan lainnya yang bisa kamu dapatkan dengan menggunakan child theme adalahan kemampuannya untuk memiliki file function.php yang terpisah, seperti Plugin, digunakan untuk menambahkan atau menghapus fitur tertentu. Dengan memiliki file functions.php di child theme yang terpisah, kamu bisa memastikan perubahan apapun tidak akan hilang bila theme di-update.
Untuk menambahkan fitur baru ke theme kamu, tambahkan kode PHP ke file function.php pada child theme kamu. Contohnya, kode berikut akan menon-aktifkan fitur pencarian pada WordPress :
function disable_search( $query, $error = true ) {
if ( is_search() ){
$query->is_search = false;
$query->query_vars[s] = false;
$query->querry[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'disable-search' );
add_filter( 'get_seacrh_form', create_fuction( '$a', "return null;" ) );
Di atas adalah Cara Membuat Child Theme di WordPress. Semoga informasi ini bermanfaat dan dapat membantu. Butuh bantuan dalam pengembangan theme WordPress? Hubungi AW Bali Web Design sekarang melalui contact form. Kami siap membantu pengembangan website WordPress anda.
Terima kasih.

